
原文:https://indienova.com/u/wuqxuan/blogread/1878
Unity 导出 iOS 游戏并上架 App Store

因为之前已经上架过一款 App(Swift 语言),所以开发者账号、证书这些都已经搞定了,如果你是第一次上架 iOS 应用,具体流程可以参考本文末尾列出的教程。这里主要记录一下从 Unity 导出工程到上架 App Store 的过程,以及 Unity 和 Xcode 打包应用时的设置。(** 声明:游戏不需要版号,不需要版号 **)
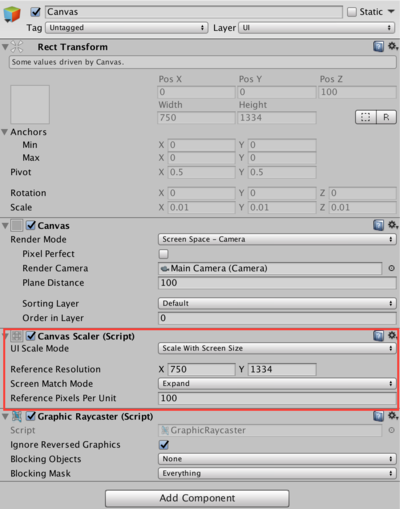
Canvas 的设置关系到 UI 的屏幕适配,虽然我的游戏是 iPhone Only,但是苹果审核要求,游戏须在 Ipad 上能以 iPhone 的屏幕尺寸比例正常显示,所以记得在 Canvas Scaler 中 Screen Match Mode 选择 Expand, Unity 中游戏屏幕选择 iPad,运行游戏,看 UI 是否能正常显示。(稳妥起见,Xcode 中也要用 iPad 模拟器再测试一遍。我就因为这里没有进行如上操作,游戏在 Ipad 上运行时, UI 显示不正常,被打回来一次,不过话说苹果现在审核效率很高啊,前一天传上去,第二天就审核了。)

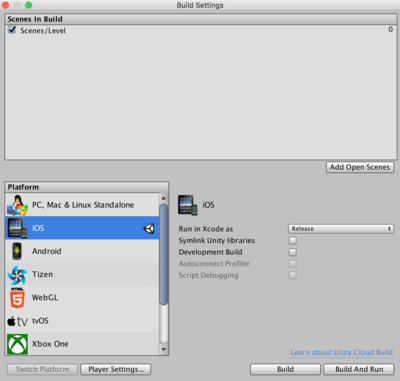
File -> Build Settings , 这里没啥好说的,直接看下图设置。

Build Settings.png
Player Settings 分为 5 部分,接下来分步讲各部分的设置。

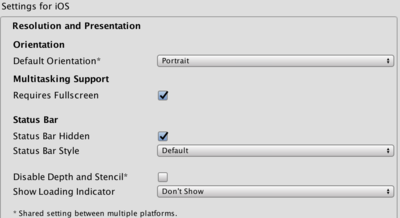
设置屏幕方向(横屏/竖屏)、手机顶部状态栏(手机电量等所在的栏),根据你的游戏表现方式进行设置。

Resolution and Presentation.png
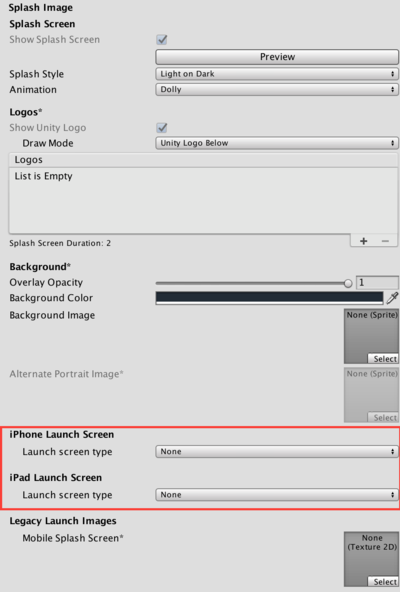
设置应用图标(这一步在 Xcode 中操作也可以),我选择在 Xcode 中设置 Icon,这里保持默认设置。
设置游戏加载图片,我发现这里如果保持默认设置,在 Xcode 中编译时会报 xib 错,所以 iPhone Launch Screen 和 iPad Launch Screen 的 Launch screen type 选择 None,其他默认设置。(加载图片在 Xcode 设置。)

保持默认设置 。
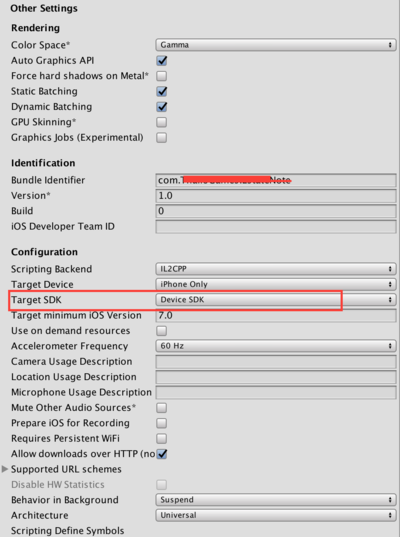
设置 Bundle Identifier, Target SDK 选择 Device SDK(发布和真机运行要选择 Device SDK,如果要用 Xcode 的模拟器运行,Target SDK 选择 Simulator SDK)。

Other Settings 1 .png
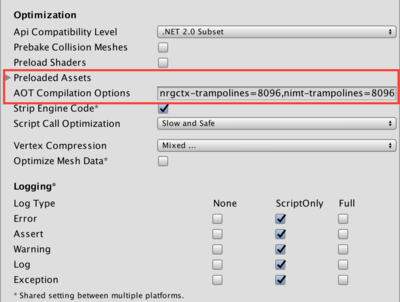
AOT Compilation Options 填:nrgctx-trampolines=8192,nimt-trampolines=8192,ntrampolines=4096,具体原因参考这篇 Unity3D 游戏在 iOS 上因为 trampolines 闪退的原因与解决办法。

以上设置完,就可以打包工程了。
参考 Unity 官方论坛 Unity发布至iOS 10须知,Xcode 选择了 7.3 版本。因为已经生成过开发者发布证书,这一步直接从 [iOS]App上架流程[利用Archive进行上传]的第二步:“绑定你的 App 的 Bundle Identifier” 开始。这一步与教程略有不同,因为按照教程步骤在网站注册完 Bundle Identifier 并生成、下载描述文件,双击运行描述文件后 ,在 Xcode 中打开应用,提示 Bundle Identifier 无效。
解决方法:在 Xcode 中修改 Bundle Identifier ,提示找不到描述文件,点击 fix,会在 https://developer.apple.com/account/ios/certificate/ 生成新的 Bundle Identifier,然后再给这个 Bundle Identifier 生成描述文件,下载、运行就可以了。其他设置按照教程走就可以了,最后打包 ipa,用 Application Loader 上传到 App Store。(参考 iOS App上架流程(2016详细版))
游戏版号空着,不填东西。
