
前言: 游戏上了 Google Play 之后,若没有做 Android 8.0 及更高版本的 icon 适配.
就会出现以下3个不适配的图标样式.

谷歌从 Android 8.0 后就设计了一套将 icon 分为前景和背景的方式拼接,这样还可以实现很好的 icon 效果。
详细科普请见以下链接:
Understanding Android Adaptive Icons(了解 Android 自适应图标)
Designing Adaptive Icons(设计自适应图标)
Implementing Adaptive Icons(实现自适应图标)
现在开始配置我们的 icon,首先打开 Android Studio 创建一个新的工程.
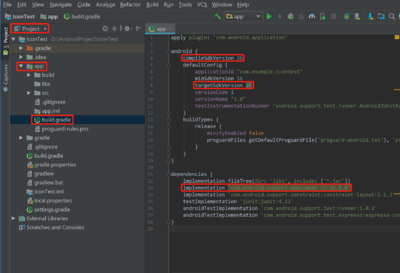
切换到 Project 模式,点击 app 展开目录,双击目录中的 build.gradle 文件.
将代码中的:
编译版本
目标版本
支持库版本
这 3 个版本都修改为 26(Android 8.0) ,因为我们要适配从 Android 8.0 及更高版本的 icon .

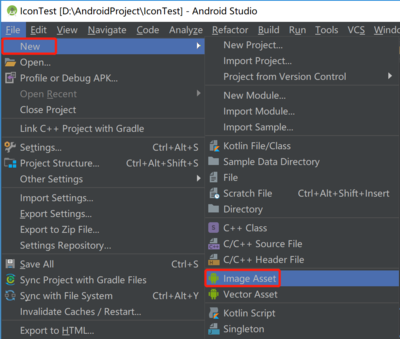
修改完毕后点击右上方的 File ,选择 Image Asset 打开 icon 的编辑面板.

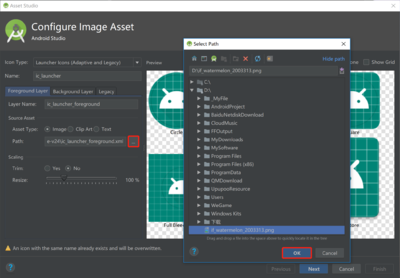
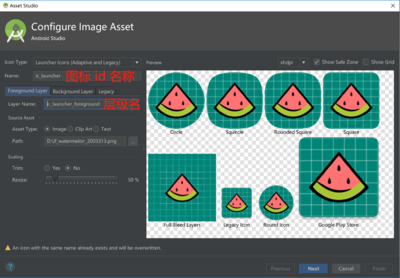
icon 分为两层,分别为 Foreground Layer(前景层) 和 Background Layer(背景层) .
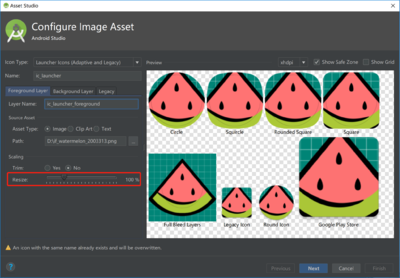
目前我们处于前景层,我们点击 Source Asset -> Path 右方的 ... 选取任意目录中前景层要显示的图片.
前景素材:


拖动 Scaling -> Resize 选项中的进度可调节前景适配的效果.

以下为调好前景图的适配的展示效果.

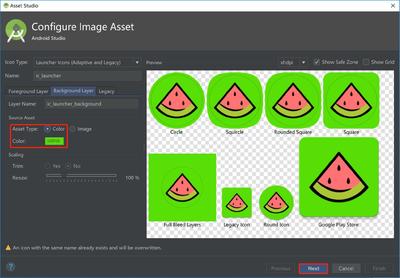
前景调节完毕,点击 Background Layer 调节后景层.
这里我就不再选择背景图,直接点击 Color 选项,调节背景颜色即可.
调好颜色点击 Next 进入下一步.

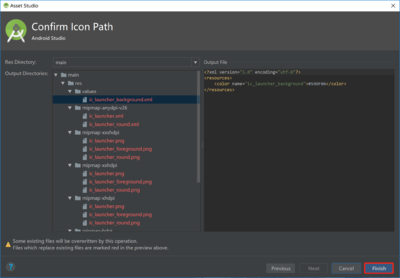
点击 Finish 结束编辑.

Android 部分准备完毕,接下来我们打开 Unity 新建一个工程.
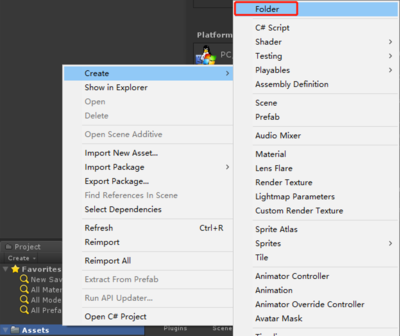
创建完毕右键点击 Assets 目录选择 Create -> Folder 创建文件夹.

按照以下格式创建对应文件夹.

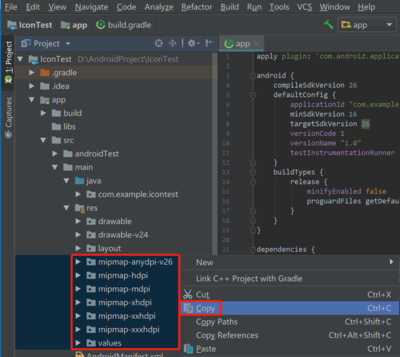
回到 Android Studio 界面复制 app -> src -> main -> res 目录中前缀为 "mipmap" 和一个 "values" 文件夹.
全部选中右键点击复制.

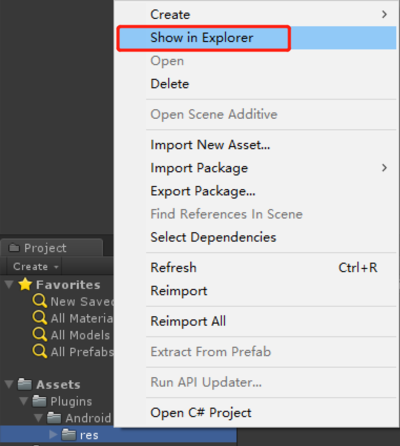
回到 Unity 界面,右键点击我们创建的 res 文件夹,选择 Show in Explorer 打开文件目录.

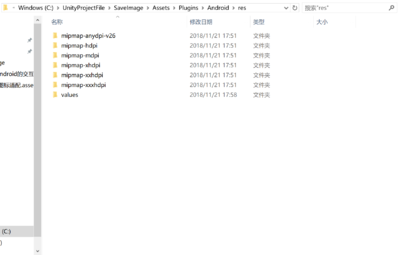
将刚刚从 Android Studio 中复制的文件粘贴于此.

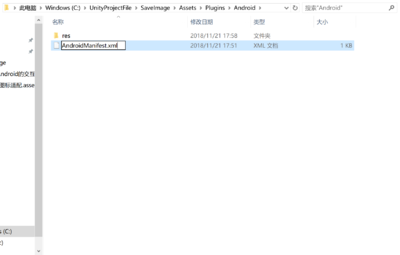
再进入 Android 目录下,创建一个名为 "AndoridManifest.xml" 的文件并使用文本工具打开.

添加以下代码:
注意检查
编写完成保存后回到 Unity 界面.
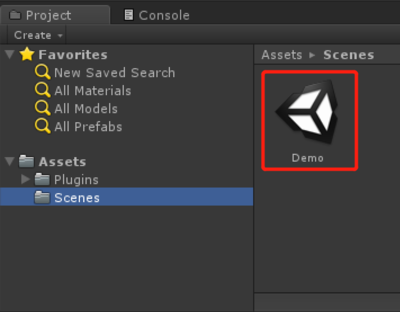
创建一个 Scenes 文件夹(用于存放场景文件), Ctrl + S 保存你的场景到刚刚创建的文件夹.

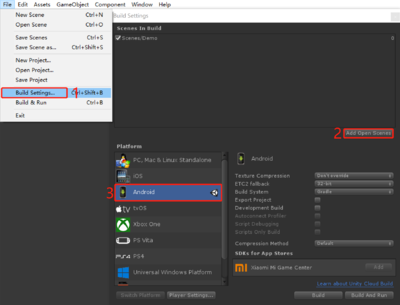
接下来进行打包的配置,点击右上方的 File 选择 Build Settings 进行打包配置.
点击 Add Open Scenes 将刚刚保存的场景添加入加载列表.
查看你的环境是否为 Android ,若不是请左键点击列表中的 Android 再点击 Switch Platform 切换开发环境.

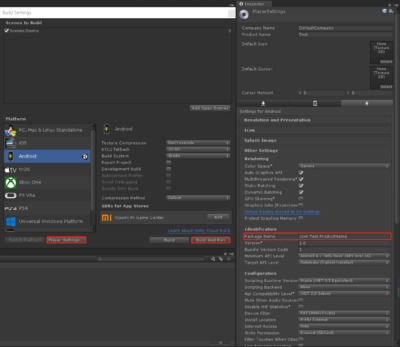
点击 Player Settings 找到 Package name 设置签名(必须修改).
修改好后连接你的 Android 设备进入调试模式点击 Build And Run 打包并运行.

打包完成后会自动打开应用,但是我们只是在于 icon 的适配表现,所以我们回到手机菜单界面查看刚刚安装的应用,就会看到我们为 Android 8.0 及以上适配的 icon .

完成了!
Over!